dimanche 15 novembre 2015
Améliorez les taux de retour de vos enquêtes avec le Responsive Design

Près de 60% des français sont mobinautes et près de 4 foyers sur 10 sont équipés de tablettes selon le baromètre de la Mobile Marketing Association France. Les mobinautes sont de plus en plus nombreux : 70% des internautes se connectent à la fois sur ordinateur et sur mobile.
Afin de continuellement améliorer le taux de retour des enquêtes en ligne, l’optimisation de l’affichage des emailings et des questionnaires en fonction du mode de connexion des cibles est donc une véritable préoccupation pour les entreprises, et donc pour SatisFactory.
L’enjeu est d’assurer une expérience utilisateur de qualité pour ne pas perdre en taux de retour, voire en gagner, tout en assurant un recueil des données le plus fiable possible.
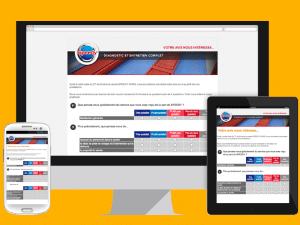
Qu’est ce que le Responsive Design ?
Le responsive design (ou site web adaptatif) est un mode de conception de sites web qui permet d’offrir au visiteur une expérience de consultation optimale, quel que soit le support utilisé : ordinateur, smartphone, tablette…
L’utilisateur peut ainsi consulter facilement le même site web sur une large gamme d’appareils, sans avoir recours au défilement horizontal ou au zoom avant/arrière sur les appareils tactiles notamment, manipulations qui peuvent conduire le client à fermer la page ou l’email avant lecture.
Qu’est qu’un emailing Responsive Design ?
Près de 50% des emails sont ouverts depuis un mobile ou une tablette, selon le baromètre de la Mobile Marketing Association France. Ce chiffre est en constante augmentation : 37% en juin 2014, 45% en juin 2015.
Selon cette même étude, les clics sur mobile et tablette sont également en hausse (39% du total en juin 2015 vs 34% en décembre 2014).
Pour les utilisateurs ayant ouvert leur email sur mobile, seuls 7% l’ouvriront à nouveau sur un autre support (1). Il est donc essentiel d’optimiser ses emails pour les mobiles. Pour cela, la vision mobile doit vraiment être pensée de façon particulière. Quelques bonnes pratiques pour réussir ses emails Responsive.
En version mobile :
- L’objet doit être court
- Le texte doit être allégé et écrit suffisamment gros : un écran = une idée
- Privilégier la largeur sur version PC et la hauteur sur version mobile pour favoriser le scroll vertical
- Le design mobile doit être composé d’une seule colonne de 320 pixels de large
- Le bouton « call-to-action » doit être suffisamment large et centré pour pouvoir cliquer avec son doigt et doit être placé dans la partie haute de l’emailing (600 premiers pixels)
- Les images ne doivent être ni trop lourdes ni trop grandes. Il est possible de les masquer ou de les afficher coupées par rapport à la version PC
Qu’est-ce qu’un questionnaire Responsive Design ?
Si le client ouvre l’email d’invitation sur son mobile, il est stratégique que lorsqu’il clique sur le questionnaire, il s’affiche parfaitement, sinon le risque qu’il se décourage et referme la page de l’enquête est grand, augmentant le taux d’abandon.
Le design du questionnaire doit donc s’adapter à la largeur de l’écran du client. La résolution et la taille d’écran doivent être prises en considération afin que les textes et les images s’affichent correctement. Le questionnaire aura un design basé sur 750 pixels de large sur PC, et 320 pixels sur Smartphone.
Voici quelques bonnes pratiques pour des questionnaires responsive design :
- Questionnaire court, pas plus de 10 questions/items pour ne pas lasser le répondant. C’est vrai dans tous les cas, mais d’autant plus s’il répond sur mobile.
- Questionnaire sur une page si possible, pour éviter la perte de répondant entre 2 pages surtout sur mobile.
- Des boutons « call to action » larges et centrés : taille minimale pour affichage mobile de 44 pixels par 44 pixels.
- Privilégier les séries de questions individuelles pour des écrans de smartphone plutôt que des tableaux.
- Les questions doivent être programmées en HTML5 et non en Flash, non géré par Apple iOS ni Google Android depuis la version 4.1.
Repenser les enquêtes en ligne
L’élaboration d’une interface ergonomique adaptée pour tous les supports contraint à épurer au maximum l’affichage du questionnaire. Une tendance que l’on retrouve de plus en plus dans l’ergonomie des sites internet nouvelle génération, utilisant pour la plupart le scroll vertical et des textes en police 16 et plus.
Cela va dans le sens de la règle d’or en matière d’enquête de satisfaction client : allez à l’essentiel, ne mesurez que les éléments réellement impactant et sur lesquels vous avez une marge de manœuvre.
Grâce à son expertise, SatisFactory vous accompagne dans la mise en place de vos enquêtes de satisfaction Responsive Design, optimisant votre taux de retour et assurant un des facteurs de succès de votre projet d’amélioration continue.
[1] source : https://www.e-systemes.com/live-blog/l-email-responsive-c-est-maintenant-nouveaux-comportements-mobiles-et-bonnes-pratiques/1376/